CSS3 Box Shadow Effects
home » code » css » css3 box shadow effects
7/07/2013
View Demo

CSS For All Effects
.box h2 {
text-align:center;
line-height:200px;
}
.box {
width:70%;
height:200px;
background:#D5EAF9;
margin:60px 20px;
}
HTML For All Effects
<div class="box effect1">
<h2>Effect 1</h2>
</div>
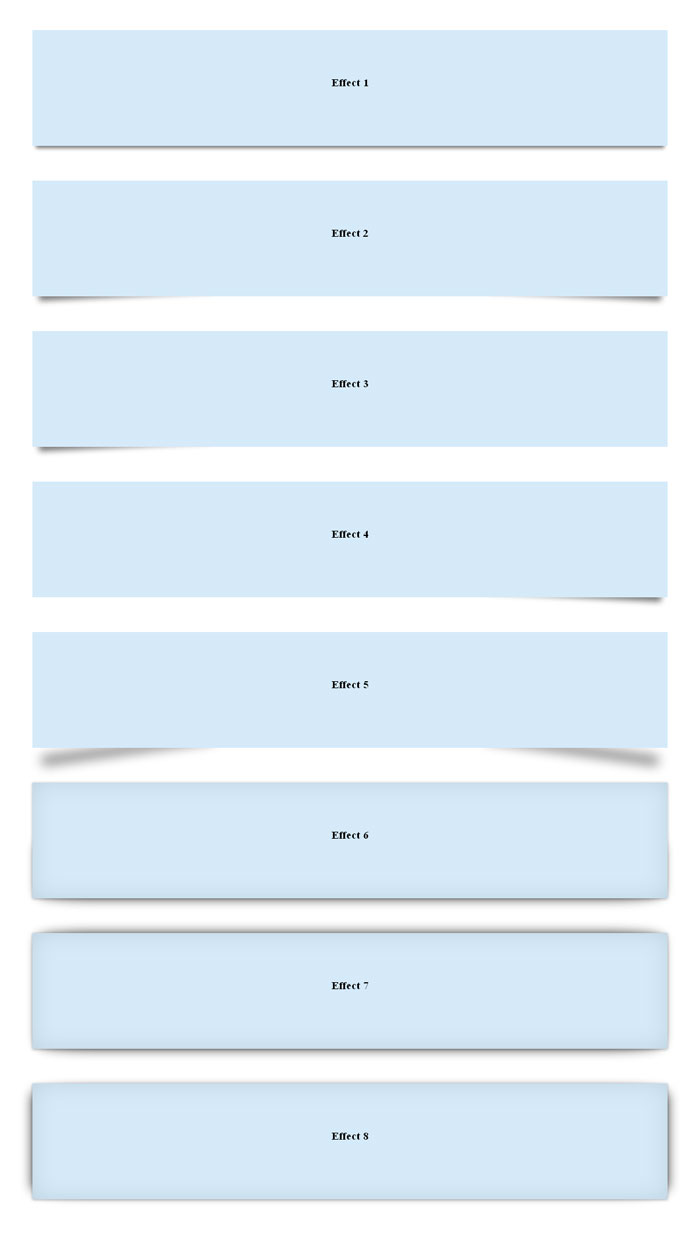
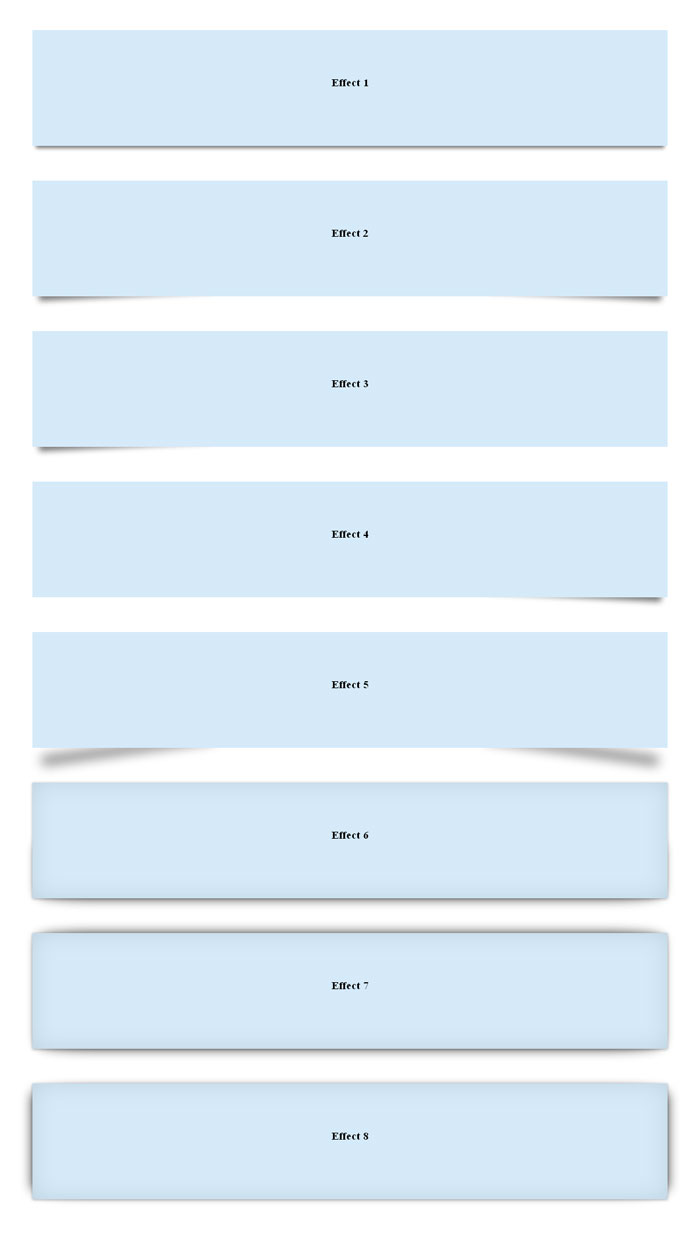
Box Shadow Effect 1
.effect1 {
-webkit-box-shadow:0 10px 6px -6px #777;
-moz-box-shadow:0 10px 6px -6px #777;
box-shadow:0 10px 6px -6px #777;
}
Box Shadow Effect 2
.effect2 {
position:relative;
}
.effect2:before, .effect2:after {
z-index:-1;
position:absolute;
content:"";
bottom:15px;
left:10px;
width:50%;
top:80%;
max-width:300px;
background:#777;
-webkit-box-shadow:0 15px 10px #777;
-moz-box-shadow:0 15px 10px #777;
box-shadow:0 15px 10px #777;
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
transform:rotate(-3deg);
}
.effect2:after {
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-o-transform:rotate(3deg);
-ms-transform:rotate(3deg);
transform:rotate(3deg);
right:10px;
left:auto;
}
Box Shadow Effect 3
.effect3 {
position:relative;
}
.effect3:before {
z-index:-1;
position:absolute;
content:"";
bottom:15px;
left:10px;
width:50%;
top:80%;
max-width:300px;
background:#777;
-webkit-box-shadow:0 15px 10px #777;
-moz-box-shadow:0 15px 10px #777;
box-shadow:0 15px 10px #777;
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
transform:rotate(-3deg);
}
Box Shadow Effect 4
.effect4 {
position:relative;
}
.effect4:after {
z-index:-1;
position:absolute;
content:"";
bottom:15px;
right:10px;
left:auto;
width:50%;
top:80%;
max-width:300px;
background:#777;
-webkit-box-shadow:0 15px 10px #777;
-moz-box-shadow:0 15px 10px #777;
box-shadow:0 15px 10px #777;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-o-transform:rotate(3deg);
-ms-transform:rotate(3deg);
transform:rotate(3deg);
}
Box Shadow Effect 5
.effect5 {
position:relative;
}
.effect5:before, .effect5:after {
z-index:-1;
position:absolute;
content:"";
bottom:25px;
left:10px;
width:50%;
top:80%;
max-width:300px;
background:#777;
-webkit-box-shadow:0 35px 20px #777;
-moz-box-shadow:0 35px 20px #777;
box-shadow:0 35px 20px #777;
-webkit-transform:rotate(-8deg);
-moz-transform:rotate(-8deg);
-o-transform:rotate(-8deg);
-ms-transform:rotate(-8deg);
transform:rotate(-8deg);
}
.effect5:after {
-webkit-transform:rotate(8deg);
-moz-transform:rotate(8deg);
-o-transform:rotate(8deg);
-ms-transform:rotate(8deg);
transform:rotate(8deg);
right:10px;
left:auto;
}
Box Shadow Effect 6
.effect6 {
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.effect6:before, .effect6:after {
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:50%;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.effect6:after {
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
Box Shadow Effect 7
.effect7 {
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.effect7:before, .effect7:after {
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:0;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.effect7:after {
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
Box Shadow Effect 8
.effect8 {
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.effect8:before, .effect8:after {
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:10px;
bottom:10px;
left:0;
right:0;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.effect8:after {
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
Credit